HTML TEXT & CSS & JS
This a summary of what I have learned reading Jon Duckett’s material.
HTML TEXT
We learned about HTML in general and know we will discuss the text application in details
When creating a web page, you add tags (known as markup) to the contents of the page. These tags provide extra meaning and allow browsers to show users the appropriate structure for the page. Jon Duckett
So, adding text is like structuring the page, some tags affect the page structure and others don’t, they add extra info to the page so the browser can know what this line means. the first type is called Structural markup whereas the second called Semantic markup
- Structural markup: Tags that affect the page structure.
- Semantic markup: Tags that give extra meanings.
TAGS
closing tags
- headers: headers work as titles for paragraphs and can, there are 6 levels of headers. the biggest one is H1 down to H6.
- paragraphs: they are text boxes that you can add to the page.
- < b >: used to make a text bold
- < i >: used to make a text italic
- < sup >: used to contain characters that should be superscript such as the suffixes
- < sub >: used to contain characters that should be subscript.
empty tags
- < br/ > : used to make a new line after the world it placed after.
- < hr/ > : used to create a break between paragraphs.
CSS
CSS allows you to create rules that specify how the content of an element should appear. Jon Duckett
First, we need to know what is CSS stands for, it’s simply a styling tool, while HTML structure the webpage, CSS presents it with the design.
The CSS code is simple, let us look at the components and describe each:
h1 {
font-size: 5pc;
}
h1 is the Selector a Selector indicate which element the rule applies to. and they are the same tags in the HTML code. The Declaration is contained within brackets, the font-size is the Property it indicates the aspects of the element you want to change, then you have the Value set by 5pc so the text size will be exactly as indicated.
There are 3 types that you can add CSS lines to the HTML file:
- External CSS
- Internal CSS
- Inline CSS
- The External CSS means that you define a sole file just for the CSS so you can implement its command to the whole page, and you need to connect to the HTML page using:
<link rel="stylesheet" href="mystyle.css">
- The internal CSS means that you can assign a special unique style for one page and type it between the HTML code using
<style>
- The Inline CSS allows you to assign one single element with some special attributes by adding in inside the same tag, for example:
< h1 style="color:blue;text-align:center;">This is a heading </h1>
JavaScript
JavaScript is one of many programming languages used with HTML and CSS to accomplish a webpage, but what is JavaScript, and why we use it?
JavaScript is a scripting or programming language that allows you to implement complex features on web pages
Mozilla and individual contributors
JavaScript is implemented by lines of code called statements, codes are intended to apply specific commands to run a program at the webpage, there are many types of those programs and can be triggered in many ways also.
JavaScript is written in the shape of scripts.
A script is a series of instructions that a a computer can follow to achieve a goal Jon Duckett
You can set some steps and instructions and code each one to perform a certain task, using the right JavaScript syntax and an assigned group of objects with some Properties.
The syntax is simple, for example, you want to assign a value for a variable:
var userName = "Emam";
-
Here you can notice that var is used to identify that userName is a variable that we use var to declare variables.
-
userName is an identifier, it is a sequence of characters in the code that identifies a variable, function, or property. In JavaScript, identifiers are case-sensitive and can contain Unicode letters, and digits, but may not start with a digit.
-
(=), is an operator, An operator performs some operation on single or multiple operands (data value) and produces a result.
-
You can see that we used “Emam” as a value to our variable, this value is called string because it’s written between quotation marks. Data types can include:
-
Numbers = var HQ = 66;
-
String = lastName = “Bond”; …. James Bond.
-
BOOLEAN = it can be true or false and it can perform as an on/off switch.
ARRAYS
An array is a special type of variable. It doesn’t just store one value; it stores a list of values. Jon Duckett
As told, an array can hold multiple values for one variable, its useful and saves time.
var colors; colors= ['white ' ,
'black ' ,
' green'];
The values are assigned to the array inside a pair of square brackets, and each value is
separated by a comma.
Expressions and Operators
The programming operation with JavaScript requires some tools to be done:
- Operators
- Expression
- Operators An operator performs some operation on single or multiple operands (data value) and produces a result. there are many types of Operators:
- Assignment operators
- Comparison operators
- Arithmetic operators
- Bitwise operators
- Logical operators
- String operators
- Conditional (ternary) operator
- Comma operator
- Unary operators
- Relational operators
- Expression an expression is a snippet of code that evaluates to a value.
- the Expression
- Arithmetic
- String
- Logical
- Primary expressions
- Left-hand-side expressions
Logical operators
We can use Logical operators to make the code more readable and to merge many IF statements in one function:
- && the AND operator.
Returns expr1 if it can be converted to false; otherwise, returns expr2. Thus, when used with Boolean values, && returns true if both operands are true; otherwise, returns false.
-
the OR operator
Returns expr1 if it can be converted to true; otherwise, returns expr2. Thus, when used with Boolean values, returns true if either operand is true; if both are false, returns false.
- ! logical NOT
Returns false if its single operand that can be converted to true; otherwise, returns true.
LOOPS
Loops make it easier to repeat a function, for now, we will mention 2 types of loops. they are:
-
FOR loop we use when we want to perform a task for a known number of times
for ([initialExpression]; [conditionExpression]; [incrementExpression]) statement -
WHILE loop we use this when we want to repeat the action for an unknown number of times
while (condition) statement
IF statement & SWITCH statement
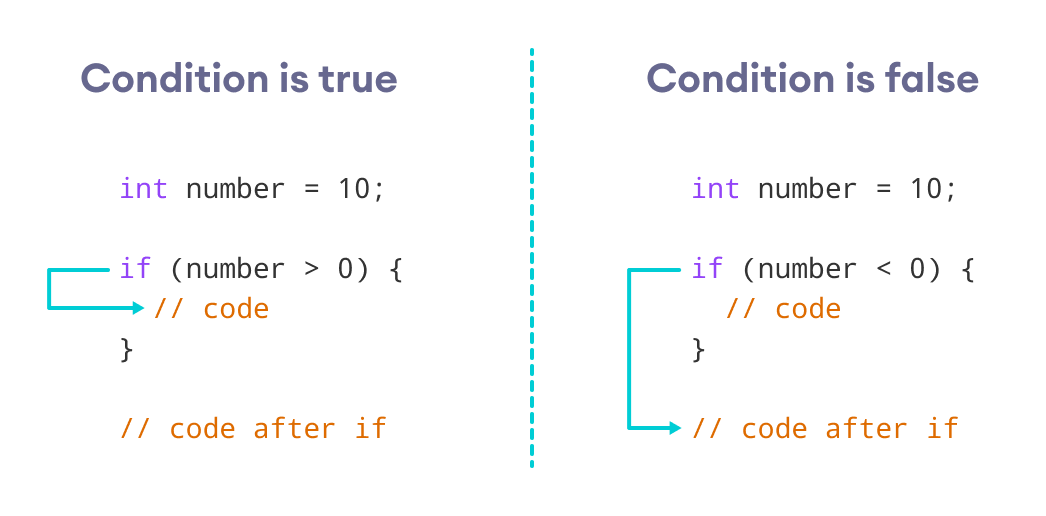
iF statements check a condition, and execute the code given if the the value is true.

SWITCH statement given a “switch value” and a number of “cases”, a number of codes is ready to be executed if any of those cases values matched the input.

We connect our JavaScript code to the index by adding
<script src="script.js"></script>
anywhere within the HTML code, and the code will be performed at the same spot when viewing the page and running the program.
Get back to EMAM’S HOMEPAGE
I have created this page as a part of my project using Github, Please visit my profile, I will be more than happy to hear from you all. © Emam Shararah 2021