React and Forms
React Docs - Forms

1. What is a ‘Controlled Component’?
An input form element whose value is controlled by React
2. Should we wait to store the users responses from the form into state when they submit the form OR should we update the state with their responses as soon as they enter them? Why
We should update the state with the user responses as soon as he/she enter them because we need to pass the value to other UI elements too.
3. How do we target what the user is entering if we have an event handler on an input field?
We simply pass “event” as an argument and then give it to the value attribute using DOM.
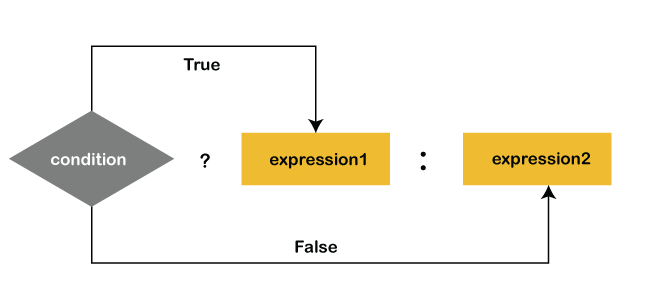
The Conditional (Ternary) Operator Explained
1. Why would we use a ternary operator?
to write the conditional statements with one line of code.
2. Rewrite the following statement using a ternary statement:
if(x===y){
console.log(true);
} else {
console.log(false);
}
==============> (x===y ? console.log(true) : console.log(false);)

Get back to EMAM’S HOMEPAGE
I have created this page as a part of my project using Github, Please visit my profile, I will be more than happy to hear from you all. © Emam Shararah 2021